
Lecture 9
Announcements
1) Kent Davidson Talk
""What me, worry? Everything you always wanted to know about computer security.*"
*(but were afraid to ask).
3:15 PM, Tuesday in Warner 202
Refreshments at 3 PM
2) Tuesday's Discussions
Focus: Chapters 1 -5
of Fire in the Valley
3) Exam 1: Tuesday, March 13
More HTML Commands
Today:
Review: Image Maps
(Clickable Images)
Forms
<META> Tags
Frames
Image Maps: A Second Look
The Process:
(1) Find an interesting image
(2) Determine size of image
(width, height)
(3) Divide Image into Regions
(Use Coordinates)
Rectangles
Coordinates of Upper Left and
Lower Right Corners
Circles
Radius
Coordinates of Center
Polygons
Coordinates of All Corners
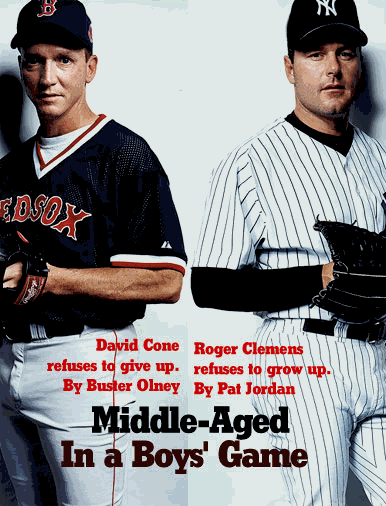
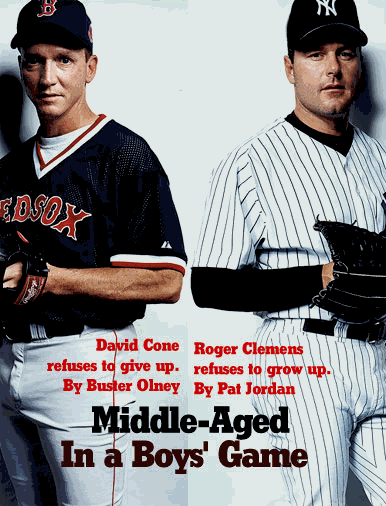
New York Times Magazine for Sunday, March 4
David Cone and Roger Clemens Width = 386 Height = 506

<HTML>
<HEAD><TITLE>Clickable Images</TITLE></HEAD>
<!--pitchers.htmll -->
<BODY>
<H1> Clickable Image
</H1>
<A HREF="http://www.nytimes.com/library/magazine/home">Magazine
Cover</A>
<P> Click on left side to go to Boston Red Sox and click on right side to go to New York Yankees </P>
<MAP NAME = "NewYorkTimesMagazine">
<AREA HREF = "http://www.redsox.mlb.com" SHAPE = "rect" COORDS = 0,0,190,504 ALT = "Boston Red Sox">
<AREA HREF = "http://www.yankees.mlb.com" SHAPE = "rect" COORDS = 200,0,386,506 ALT= "New York Yankees">
</MAP>
<IMG SRC = cone.clemens.jpg WIDTH = 386 HEIGHT = 506 ALT = Cone and Clemens USEMAP = "#NewYorkTimesMagazine">
</BODY>
</HTML>

http://europe.cnn.com/ALLPOLITICS/1996/news/9608/28/clinton.arrives/bill.hillary.jpg
Width = 287
Height = 131
<HTML>
<HEAD><TITLE>Click the Clintons</TITLE></HEAD>
<!--clintons.html -->
<BODY BGCOLOR = "white">
<CENTER> <FONT COLOR = GREEN>
<H1> Click the Clintons </H1>
</FONT> </CENTER>
<P>Click on the person </P>
<MAP NAME = "Clintons">
<AREA HREF = "http://www.whitehouse.gov/history/presidents/bc42.html" SHAPE = "rect" COORDS = 0,0,215,196 ALT = "Bill Clinton" >
<AREA HREF = "http://www.stanford.edu" SHAPE = "rect" COORDS = 216,0,315,196 ALT= "Stanford">
<AREA HREF = "http://clinton.senate.gov/" SHAPE = "rect" COORDS = 316,0,430,196 ALT= "Senator Clinton">
</MAP>
<IMG SRC = bill.hillary.jpg
WIDTH =430 HEIGHT = 196 ALT = Clintons USEMAP = "#Clintons">
</BODY>
</HTML>
<HTML>
<HEAD><TITLE>Forms</TITLE></HEAD>
<BODY BGCOLOR = "linen">
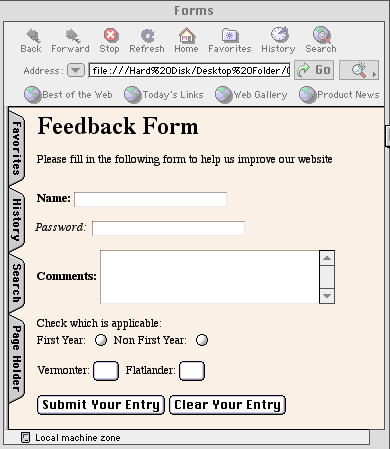
<H1> Feedback Form </H1>
<P> Please fill in the following form to help us improve our
website </P>
<FORM METHOD = "POST" ACTION = hhtp://www.middlebury.edu/cgi-bin/formmail>
<INPUT TYPE = "hidden" NAME = "recipient" VALUE = "molinick@middlebury.edu">
<INPUT TYPE = "hidden"
NAME = "subject" VALUE = "Feedback Form">
<INPUT TYPE = hidden NAME = redirect VALUE = "http://midlebury.edu/~molinick"
<P><STRONG>Name:</STRONG>
<INPUT NAME = name TYPE = text SIZE = 25></P>
<P><EM>Password:</EM>
<INPUT TYPE = "password" SIZE = 25> </P>
<P> <STRONG>Comments:</STRONG>
<TEXTAREA NAME = "comments" ROWS = "4" COLS = "36">
</TEXTAREA> </P>
<P>
Check which is applicable: <BR>First Year:
<INPUT TYPE = "radio">
Non First Year: <INPUT TYPE = "radio">
</P>
<P>Vermonter: <INPUT TYPE = "button">
Flatlander: <INPUT TYPE = "button"></P>
<INPUT TYPE = submit VALUE = "Submit Your Entry">
<INPUT TYPE = reset VALUE = "Clear Your Entry">
</FORM>
</BODY>
</HTML>

<META> Tags
Provide "about-the-document" information
Belong in HEAD part of html file
Provide Information to Search Engines
Not necessary, but improve the chances your web page will be found.
Examples:
<META NAME = "KEYWORDS" CONTENT = baseball pitches Cone Clemens Red Sox Yankees>
<META NAME = "DESCRIPTION"
CONTENT="This document displays the cover of a New York Times Magazine
which features an article about the pitchers David Cone and Roger Clemens.
There are image links to the homepages of the Boston Red Sox and New York
Yankees."
!DOCTYPE
Appears at very top of file:
<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.01 Frameset//EN "http://www.w3.org/TR/html4/frameset.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Transitional//EN">
So Far: Display only one page at a time
Frames: Display several pages at once
Can be connected or independent
Some Examples of Output:
<FRAMESET> </FRAMESET>
replace
<BODY> </BODY>
FRAMESET specifies arrangement:
Horizontal (ROWS)
Verical (COLS)
Size of Components
Examples
<FRAMESET COLS = 200,400>
<FRAMESET COLS= 100,*>
<FRAMESET ROWS = 40%,*>
<FRAMESET ROWS = *,*>
<HEAD>
<TITLE>A Simple Example of Frames</TITLE>
</HEAD>
<FRAMESET rows ="*,*">
<FRAME SRC="http://www.middlebury.edu">
<FRAME SRC="http://www.williams.edu" NAME="right">
</FRAMESET>
</HTML>
<HTML>
<HEAD>
<TITLE>Frames With Three Windows</TITLE>
</HEAD>
<FRAMESET COLS ="*,*,*">
<FRAME SRC="http://www.middlebury.edu/~math">
<FRAME SRC="http://www.middlebury.edu/~russian">
<FRAME SRC="http://www.middlebury.edu/~econ">
</FRAMESET>
</HTML>
<HTML>
<HEAD>
<TITLE>Another Example of Frames</TITLE>
</HEAD>
<FRAMESET rows ="*,*">
<FRAME SRC="FormatCommands.HTML">
<FRAME SRC="FormattingText.HTML">
</FRAMESET>
</HTML>