
Lecture 19
April 10 vs. April 17
Understanding Different Types of Errors
There are three basic types of errors in JavaScript, or any other programming or scripting language .
They are
Syntax errors,
Runtime errors, and
Logical errors.
Look for errors in that
order, starting with Syntax errors.
Syntax
errors in JavaScript are usually one of the following:
typos,spelling mistakes,
missing quote marks,
missing/unmatched brackets,
missing object names or IDs.
Remember that JavaScript
is usually case-sensitive: "parseInt" is not the same as "parseint".
The majority of script errors are caused by incorrect syntax. Luckily, these are also the easiest to spot.
Runtime errors are illogical or incorrect reasoning in your script. A very common error in JavaScript is mismatched data types?something like trying to perform a mathematical calculation on a data string. (The ubiquitous "...is NaN" message signifies this type of error.)
Logical errors are errors which won't show up as error messages, but are nevertheless not what you want from the script.
<HTML>
<HEAD>
<SCRIPT LANGUAGE = "JavaScript">
var i;
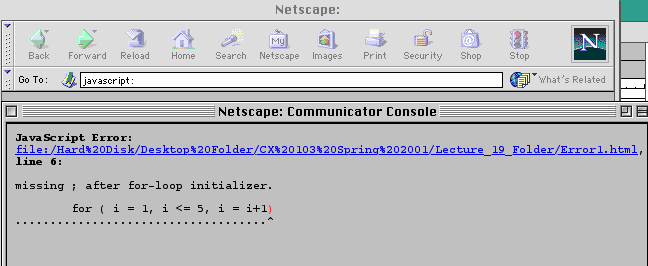
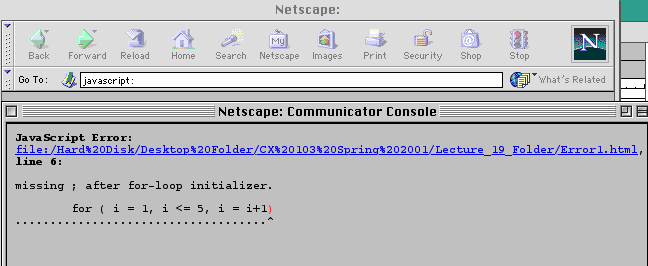
for ( i = 1, i <= 5, i = i+1)
document.writeln("Get Rid of SUV's Now!");
</SCRIPT>
</HEAD>
<BODY></BODY>
</HEAD>

In Explorer
Tools ---> Internet Options --> Advanced
<HTML>
<HEAD>
<SCRIPT LANGUAGE = "JavaScript">
var i, N;
N = window.prompt("Enter Number of Repetitions. Program will do 5 more.", "");
for ( i = 1; i <= 5+N; i = i+1)
document.writeln(i + " Get Rid of SUV's Now!<BR>");
</SCRIPT>
</HEAD>
<BODY></BODY>
</HEAD>
<HTML>
<HEAD>
<SCRIPT LANGUAGE = "JavaScript">
var i, N;
N = window.prompt("Enter Number of Repetitions. Program will do 5 more.", "");
N = parseInt(N);
for ( i = 1; i <= 5+N; i = i+1)
document.writeln(i + " Get Rid of SUV's Now!<BR>");
</SCRIPT>
</HEAD>
<BODY></BODY>
</HEAD>
#1: Original Program:
<HTML>
<HEAD>
<TITLE>Middlebury's Projected Comprehensive Fee</TITLE>
<! Homer Simpson March 23, 2001
HomerSimpson/MiddFee3.html
Uses a table to display projected Comprehensive Fee ->
<SCRIPT LANGUAGE = "JavaScript">
Fee = 32765;
GrowthRate = 0.047;
document.writeln("<H1>Middlebury's Projected Fee </H1>");
document.writeln( "<TABLE BORDER = '1' >");
document.writeln( "<TR><TD WIDTH = '100'>Year</TD>" );
document.writeln( "<TD><B>Comprehensive Fee</B></TD>"
);
for (Year = 2000; Year <= 2030; Year = Year+1)
{ document.writeln("<TR><TD>" +Year + "</TD><TD>"+ "$" + Math.round(Fee) + "</TD></TR>" );
Fee = Fee + Fee*GrowthRate;
}
document.writeln( "</TABLE>");
</SCRIPT>
</HEAD>
<BODY BGCOLOR = "linen">
</BODY>
</HTML>
A Solution
<HTML>
<HEAD>
<TITLE>Middlebury's Projected Comprehensive Fee</TITLE>
<! Homer Simpson April 4, 2001
HomerSimpson/MiddFee.html for Assignment 18
Uses a table to display projected Comprehensive Fee.
User provides annual growth rate and ending year. ->
<SCRIPT LANGUAGE = "JavaScript">
var Fee, GrowthRate, Year, FinalYear;
Fee = 32765;
GrowthRate = window.prompt("Enter Growth as decimal. For example, if growth rate is five percent, write it as .05", "");
GrowthRate = parseFloat(GrowthRate);
FinalYear = window.prompt("Simulation will begin with year 2000. What should be the final year?", " ");
FinalYear = parseInt(FinalYear);
document.writeln("<H1>Middlebury's Projected Fee </H1>");
document.writeln( "<TABLE BORDER = '1' >");
document.writeln( "<TR><TD WIDTH = '100'>Year</TD>" );
document.writeln( "<TD><B>Comprehensive
Fee</B></TD>" );
for (Year = 2000; Year <= FinalYear; Year = Year+1)
{ document.writeln("<TR><TD>" +Year + "</TD><TD>"+ "$" + Math.round(Fee) + "</TD></TR>" );
Fee = Fee + Fee*GrowthRate;
}
document.writeln( "</TABLE>");
</SCRIPT>
</HEAD>
<BODY BGCOLOR = "linen">
</BODY>
</HTML>
Example: Find sum of all the even numbers from 2 to 200:
var i, sum;
sum = 0;
for (i = 2; i <= 200; i = i + 2)
sum = sum + i;
document.writeln(sum);
var i, sum, N;
N = window.prompt("Enter a positive integer", " ");
N = parseInt(N);
sum = 0;
for (i = 2; i <= N; i = i + 2)
sum = sum + i;
document.writeln(sum);
<HEAD>
<TITLE>Maximum of
Three Function</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
function Maximum(A,B,C)
{
var Largest;
Largest = A;
if (B > Largest) Largest = B;
if (C >Largest) Largest = C;
return
Largest;
}
First = parseInt( window.prompt("Enter
First integer:", " ") );
Second = parseInt( window.prompt("Enter
Second integer:", " ") );
Third = parseInt( window.prompt("Enter
Third integer:", " ") );
document.writeln("<H1>The
numbers you gave me were " + First + " " + Second+ " " + Third +
"<BR>");
document.writeln("The
largest value is " + Maximum(First,Second,Third) );
</SCRIPT>
</HEAD>
<BODY BGCOLOR = "white">
</BODY>
</HTML>
Max_of_Three.html
Write a JavaScript function that implements the manipulation
of the four digit number which is pat of the encryption scheme discussed
in Assignment 17. The function receives a four digit integer, adds 7 mod
10 to each digit, and then swaps the first and fourth digit and the second
and third digit. The function returns the resulting four digit integer.
Stripping Off the Digits
N = 1983 d = 1 c = 9 b = 8 a = 3
1983 ÷10 = Quotient: 198 Remainder : 3
Thus: 1983 % 10 = 3
1983 - 3 = 1980
1980/10 = 198
198 ÷ 10 = Quotient: 19 Remainder: 8
198 % 10 = 8
a = N % 10 a = 3
N = N - a; N = 1980
N = N/10; N = 198
b = N % 10 b = 8
Functions in JavaScript
Outline
Introduction
Program Modules in JavaScript
Programmer-Defined Functions
Function Definitions
Random Number Generation
Modularization
Simulation
Duration of Identifiers
Scope Rules
Recursion
Even Greater Modularization of Power Function
<HTML>
<HEAD>
<TITLE>Find nth power of first 10 integers</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
function Power(y,N)
{ var ThePower, i;
ThePower = 1;
for (i=1; i<=N; i = i + 1)
{ThePower = ThePower* y }
return ThePower ;
}
function ObtainExponent()
{
var UserInput, Power;
UserInput = window.prompt("Enter an exponent", "");
Power= parseInt(UserInput);
return Power;
}
function Loop(Exponent,k)
{ var i;
for (i = 1; i <= k; i = i + 1)
{ document.writeln("<H1> The " + Exponent + "th power of " + i + " is " +Power(i,Exponent) + "<BR>"); }
}
function ShowPowers()
{ var Exponent;
Exponent = ObtainExponent();
Loop(Exponent,10);
}
ShowPowers();
</SCRIPT>
<BODY BGCOLOR = "white"> </BODY>
</HTML>
Simulating a Season of Baseball
Suppose you believe a certain baseball play has an innate ability to bat .350 in a given baseball season of, say, 600 at bats.
What kinds of fluctuations would you expect over a 10 or 20 year career?
How unusual would a .325
season or a .380 season be?
<HTML>
<HEAD> <TITLE>What kinds of seasons can a ,350 hitter have? </TITLE>
<SCRIPT LANGUAGE = "JavaScript">
var average = .350; atBatMaximum = 600; NumberOfSeasons=10;
var season, atBat, hits, SeasonAverage, UserInput;
UserInput = window.prompt("How Many Seasons?", "");
NumberOfSeasons = parseInt(UserInput);
document.writeln("<H1>");
for ( season = 1 ; season <= NumberOfSeasons; season = season + 1)
{
hits = 0;
for (atBat = 1; atBat <= atBatMaximum; atBat = atBat + 1)
{ if ( Math.random() < average) hits = hits + 1 ; }
SeasonAverage = hits/atBatMaximum;
SeasonAverage = Math.floor(1000*SeasonAverage );
document.writeln( SeasonAverage + " " );
if ( season % 5 == 0 ) document.writeln("<BR>");
}
</SCRIPT>
<BODY BGCOLOR = "white"> </BODY>
</HTML> baseball.html
Recursion
One function may call another function.
Can a function call itself?
Yes!
A very powerful idea.
Must be used with care.
Infinite Loops possible
<HEAD>
<SCRIPT LANGUAGE = "JavaScript">
function Hello()
{ document.writeln("Hello, World");
Hello();
}
</SCRIPT>
</HEAD>
<BODY></BODY>
</HEAD>
What does this program do?
<HTML>
<HEAD>
<SCRIPT LANGUAGE = "JavaScript">
function Hello()
{ document.writeln("Hello, World");
Hello();
}
Hello();
</SCRIPT>
</HEAD>
<BODY></BODY>
</HEAD>
Factorials
6! = 6 * 5 * 4 * 3 * 2 * 1 = 720
N! = N * (N-1) *(N-2) *...*3*2*1
N! is the product of
the first N positive integers
<HTML>
<HEAD>
<TITLE>Factorial via For Loop </TITLE>
<SCRIPT LANGUAGE = "JavaScript">
function factorial(N)
{ var S,i;
S = 1;
for (i = 1; i <= N; i = i + 1)
S = S * i;
return S;
}
Number = window.prompt("Enter a Positive Integer", " ");
Number = parseInt(Number)
document.writeln( "<H1>The factorial " + Number +"! is " + factorial(Number) );
</SCRIPT>
<BODY BGCOLOR = "salmon"> </BODY> </HTML>
<HTML>
<HEAD>
<TITLE>Factorial via Recursion </TITLE>
<SCRIPT LANGUAGE =
"JavaScript">
function factorial(N)
{
if (N == 1) return 1;
else return N* factorial(N-1)
}
Number = window.prompt("Enter a Positive Integer", " ");
Number = parseInt(Number)
document.writeln( "<H1>The
factorial " + Number +"! is " + factorial(Number) );
</SCRIPT>
<BODY BGCOLOR = "salmon"> </BODY>
</HTML>
Converting Decimal to Binary
<HTML>
<HEAD>
<TITLE>Converting From Decimal to Binary </TITLE>
<SCRIPT LANGUAGE = "JavaScript">
N = parseInt(window.prompt("Enter N", "") );
Convert(N);
function Convert(N)
{
if (N != 0)
{ Convert(Math.floor(N/2) );
document.writeln(N % 2) ; }
}
</SCRIPT>
</HEAD>
<BODY BGCOLOR = "white"> </BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Convert From Decimal to Arbitrary Base</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
N = parseInt(window.prompt("Enter number to convert from base 10 ", "") );
Base =parseInt(window.prompt("Enter new Base:", " ") );
document.writeln(N + " in base 10 becomes, in base " + Base + " the number " );
Convert(N);
function Convert(N)
{
if (N != 0)
{ Convert(Math.floor(N/Base ));
document.writeln(N % Base) ; }
}
</SCRIPT>
</HEAD>
<BODY BGCOLOR = "white"> </BODY>
</HTML>
Towers of Hanoi