
if/else
Lecture 15
Announcements
Mathematics Seminar Tomorrow at 3:15 PM
Janine Wittwer,
Williams College
"Wavelets and the FBI"
Web Pages Due Friday
Print out First Page
include
Your Name and URL on First Page
JavaScript III: Control Structures
Sequence
Selection
Repetition
Sequence:
Start at the top
Execute each statement in order.
Execute each statement exactly once.
Execute all statements.
Can skip certain statements under certain conditions.
Can execute certain statements under certain conditions.
Can branch in several
directions based on current status.
Repetition
Repeat a block of statements.
Repeat a fixed number of times.
Repeat as long as some conditions holds.
Selection
JavaScript provides 3 types:
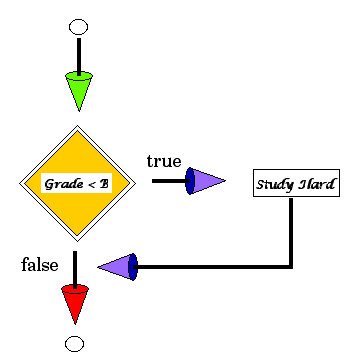
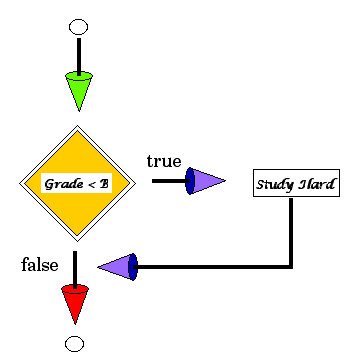
if
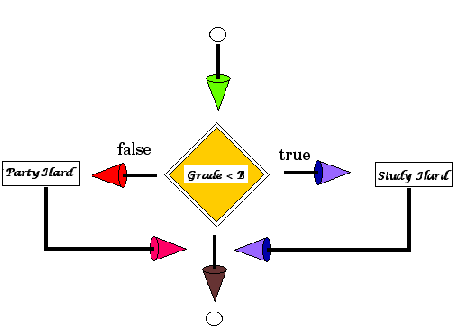
if/else
switch
if
if (Boolean expression)
statement;
Do all the reading;
Complete all the homework;
if (Grade on Exam 1 below B) Study Hard;
Bribe Professor;
if (Boolean expression)
{
block of statements
}
Do all the reading;
Complete all the homework;
if (Grade on Exam 1 below B)
{ Study Hard;
Bribe Professor;
}

if (boolean expression)
{
block of statements
}
else
{
different block of statements
}
if (today is weekend day)
{
sleep late;
buy refreshments;
rent video;
have party;
}
else
{
brew strong coffee;
write JavaScript programs;
do all other homework;
}

<!- Homer Simpson March 16, 2001
HomerSimpson/Javascript5.html -->
<HEAD>
<TITLE>A Fifth Program in JavaScript</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
/* Programs gets two numbers
from the user and identifies the larger one.
We do this more efficiently */
var First, Second, Larger;
First = window.prompt("Enter Your First Number", " ");
Second = window.prompt("Enter Your Second Number", " ");
First = parseInt(First);
Second = parseInt(Second);
document.writeln("<H1>Your two numbers are " + First + " and " + Second + "<BR>");
if (First == Second)
document.writeln("The two numbers are equal");
else
{
Larger = First;
if (Second > First) Larger = Second;
document.writeln(Larger
+ " is the larger one.") ; }
</SCRIPT>
<BODY> </BODY>
</HTML>
<HTML>
<!- Homer Simpson March 19, 2001
HomerSimpson/ThreeIntegers.html -->
<HEAD>
<TITLE>Assignment 14: Program 1</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
/* Programs gets three integers
from the user and then identifies the larger one,
as well as outputing the sum, product and average */
var First, Second, Third, Largest, Sum, Product, Average;
First = window.prompt("Enter Your First Number", " ");
Second = window.prompt("Enter Your Second Number", " ");
Third = window.prompt("Enter Your Third
Number", " ");
First = parseInt(First);
Second = parseInt(Second);
Third = parseInt(Third);
Sum = First + Second + Third;
Average = Sum/3;
Product = First * Second * Third;
/* Now we find the largest */
Largest = First;
if (Second > Largest) Largest = Second;
if ( Third > Largest ) Largest = Third;
document.writeln("<H1>Your three numbers are " + First + " and " + Second + " and " + Third+ "<BR>");
document.writeln("The sum is " + Sum + "<BR>");
document.writeln("The average is " + Average + "<BR>") ;
document.writeln("The product is " + Product + "<BR>");
document.writeln("The largest is " + Largest);
</SCRIPT>
<BODY> </BODY>
</HTML>
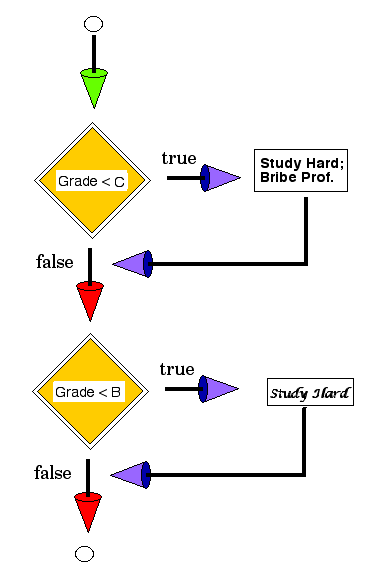
Nested if...else statements
if (Boolean epxression 1)
{
Block 1 of statements
}
else if (Boolean expression 2)
{
Block 2 of statements
}
else if (Boolean expression 3)
{
Block 3 of statements
}
else
{
Block 4 of statements
}

switch ( TestGrade ) {
case "A" :
Celebrate;
break;
case "B" :
Study Hard;
break;
case "C" :
Study Hard;
Hire Tutor;
break;
case "D" :
Study Hard;
Hire Tutor;
Bribe Professor;
break;
case"F" :
Drop Course;
break;
default:
write ("illegal Grade"
}
Repetition
JavaScript provides 4 types:
while
do/while
for
for/in
Why is a Repetition Structure Desirable?
Today's Assignment:
Collect 6 Letters
Count the number of
Vowels
Same Task is repeated 6 times:
Ask for Letter
Input Letter
Test whether Letter is Vowel
Increment Vowel Counter if necessary.
<HTML>
<!- Homer Simpson March 19, 2001
HomerSimpson/VowelCounter.html -->
<HEAD>
<TITLE>Assignment 14: Program 2</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
/* Programs gets six letterss
from the user and then counts are reports
the number of vowels (A,E,I,O,U) */
var Letter, Vowels, Consonants;
Vowels = 0; // initializae counter
document.writeln("The letters you submitted were ")
A = window.prompt("Enter an uppercase letter", " ");
if (A == "A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A == "I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
A = window.prompt("Enter an uppercase letter", " ");
if (A =="A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A =="I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
A = window.prompt("Enter an uppercase letter", " ");
if (A =="A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A =="I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
A = window.prompt("Enter an uppercase letter", " ");
if (A =="A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A =="I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
A = window.prompt("Enter an uppercase letter", " ");
if (A =="A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A =="I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
A = window.prompt("Enter an uppercase letter", " ");
if (A =="A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A =="I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
document.writeln("<BR>");
Consonants = 6 - Vowels;
document.writeln("There were " + Vowels + " vowels and " + Consonants + " consonants");
</SCRIPT></HEAD>
<BODY> </BODY>
</HTML>
while
while ( Boolean Expression )
{
One or more statements
}
Loop is pre-tested.
Body of loop may not be executed.
Some statement in loop should make it possible for Boolean Expression to change value.
(Otherwise may get "infinite loop")
<HTML>
<!- Homer Simpson March 19, 2001
HomerSimpson/VowelCounter2.html -->
<HEAD>
<TITLE>Assignment 14: Program 2</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
/* Programs gets six letterss
from the user and then counts are reports
the number of vowels (A,E,I,O,U) */
var Letter, Vowels, Consonants, Number;
Vowels = 0; // initialize counter
Number = 0;
document.writeln("The letters you submitted were ")
while( Number < 6) {
A = window.prompt("Enter an uppercase letter", " ");
if (A == "A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A == "I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
Number = Number + 1 ; }
document.writeln("<BR>");
Consonants = 6 - Vowels;
document.writeln("There were " + Vowels + " vowels and " + Consonants + " consonants");
</SCRIPT></HEAD>
<BODY> </BODY>
</HTML>
(1) Ask users how many
letters they intend to enter.
(2) Give user a non-letter
to enter to signify user is done.
Re-examine Body of Loop
while( Number < 6) {
A = window.prompt("Enter an uppercase letter", " ");
if (A == "A") Vowels = Vowels + 1;
if (A == "E") Vowels = Vowels + 1;
if (A == "I") Vowels = Vowels + 1;
if (A == "O") Vowels = Vowels + 1;
if (A == "U") Vowels = Vowels + 1;
document.writeln(A);
Number = Number + 1 ; }
Is there any way to simplify
further?
Compound Boolean Expressions
if ( Combined SAT > 1400 AND GPA > 3.9) Admit
if ( Combined SAT > 1400 OR GPA > 3.9) Admit
In JavaScript:
if ( (Combined_SAT > 1400) && (GPA > 3.9) ) Admit;
if (
(Combined_SAT > 1400) || (GPA > 3.9) )Admit;
What if we wanted to admit anyone who met at least one of these qualifications:
SAT > 1400
GPA > 3.9
Olympic Team Member
are met?
if (
(Combined_SAT > 1400) || (GPA > 3.9) || (OlympicTeamMember) )Admit;
<!- Homer Simpson March 19, 2001
HomerSimpson/VowelCounter3.html -->
<HEAD>
<TITLE>Assignment 14: Program 2</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
/* Programs gets six letterss
from the user and then counts are reports
the number of vowels (A,E,I,O,U) */
var Letter, Vowels, Consonants, Number;
Vowels = 0; // initialize counter
Number = 0;
document.writeln("<H1>");
document.writeln("The letters you submitted were ")
while( Number < 6) {
Letter = window.prompt("Enter an uppercase letter", " ");
if ( (Letter == "A") || (Letter == "E") || (Letter == "I") || (Letter == "O") || (Letter == "U") )
Vowels = Vowels + 1;
document.writeln(Letter);
Number = Number + 1 ; }
document.writeln("<BR>");
Consonants = 6 - Vowels;
document.writeln("There were " + Vowels + " vowels and " + Consonants + " consonants");
document.writeln("</H1");
</SCRIPT></HEAD>
<BODY> </BODY>
</HTML>
|
|
|
NOT | ||
|
|
|
P && Q | P|| Q | ! P |
| true | true | true | true | false |
| true | false | false | true | false |
| false | true | false | true | true |
| false | false | false | false | true |